2023-06-14
Designing a Template Language
Now that I have my site mostly working from BASIC, I want to move the creation of my index page from string munging to rendering a template. Currently I build up the html string directly in my program which is messy and makes it hard to see the structure of the page. My index page is really light currently and so writing a templating language for this should be relatively easy.
{I've built a template language before for BASIC} [I wrote the templating logic for D3 where I also wrote my own web server] but gave it up because it wasn't built right and I had it all spread it in multiple files. It made it easier to reason about but I don't like that I can just drop my render program somewhere and run it. I need to bring over all the programs it calls.
I'm going to try and build a new version that is simpler in scope but ultimately I think I'm going to need some form of recursion so it's likely that I'll need 2 programs.
This first post will look at the syntax that I want in my templating language.

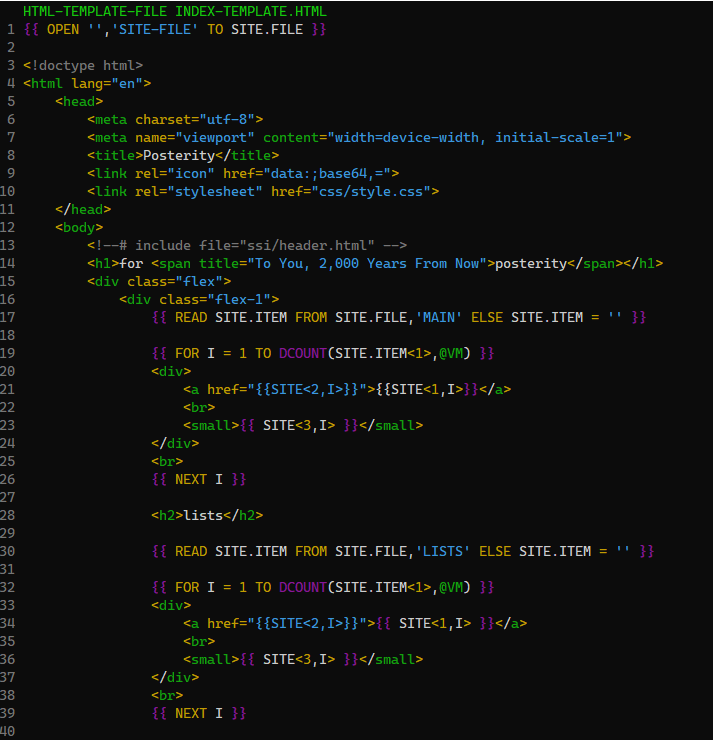
I use the double curly braces to signify that something is going to be a BASIC string. This is something that needs to get evaluated. I kept the syntax the same as BASIC as I think that will make it easier to reason about things. I want this married to BASIC.
I could design the language around json and make it something like vue so that I have a language that will work in both my renderer and on the web. That would be very cool. However that would require building JSON objects even in a static site. Which in my eyes feels offensive. I'm in BASIC, I should stay in BASIC.
I may take a stab in the future at this idea because I think there is a huge value in writing something that will render petite-vue server side.
You can see that I have an OPEN statement at the beginning of the program. This will then feed the READ statements throughout my template. I also use FOR loops and I use the extraction functions, the angle brackets, to get the parts of the information I need.
The OPEN statement is line oriented and the READ statement as well. This means that I can parse and process these lines independently. The FOR statement requires reading everything until I get to a line with the NEXT statement. This will require reading a set of lines and creating a block out of them.
This block would then need to get evaluated with the same renderer that is running against the entire file.
I'm going to skip dealing with the IF statement for now. I'll need it soon enough. I'm also going to skip the unbounded loop as well.
The big goal for this templating language is to build my index page. If I can eventually build my entire blog with it and get rid of the nginx ssi then that will be a great day.
I will also want to be able to {pass in variables} [Focus! I'm just adding extra things now that I want.] from a BUILD routine which will require using hashmaps. This will require adding in support for the CALL statement which be {fun to implement} [Let's get after it].
I took the operator precedence numbers from MDN:
⇒ https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Operator_precedence
I'll need to make some tests to make sure it's working like I expect it to. I'm not including all the operators but the ones that make sense from the perspective of BASIC.
Just some stats:
I have 222 lines of code currently in my BUILD.INDEX program that does all the string munging. This is with the loops for the various pieces.
I have 80 lines of code in my INDEX.HTML template file. Let's see how big my compiler {ends up being} [Really hope it isn't huge, programs should stay small.].